¡Hola, viajeros! ¿Qué tal?
Bueno, hoy les dejamos un mini-tutorial de como quitar ese borde blanco y la sombra, que por defecto traen las imágenes dentro de blogger para ser resaltadas, o podemos cambiarle el color. Y aquí les decimos como.
Nivel: Fácil
Accedemos desde nuestra barra de diseño lateral a Plantilla -> Editar HTML, no sin antes crear la copia de seguridad.
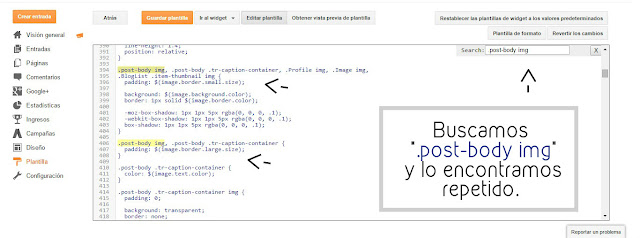
Una vez ahí en la pantalla de edición, buscamos con CONTROL + F:
.post-body img
Ya localizado lo que andábamos buscando, encontraremos un código similar al siguiente:
Código:
.post-body .tr-caption-container, .Profile img, .Image img,
.BlogList .item-thumbnail img {
padding: $(image.border.small.size);
background: $(image.background.color);
border: 1px solid $(image.border.color);
-moz-box-shadow: 1px 1px 5px rgba(0, 0, 0, .1);
-webkit-box-shadow: 1px 1px 5px rgba(0, 0, 0, .1);
box-shadow: 1px 1px 5px rgba(0, 0, 0, .1);
}
.BlogList .item-thumbnail img {
padding: $(image.border.small.size);
background: $(image.background.color);
border: 1px solid $(image.border.color);
-moz-box-shadow: 1px 1px 5px rgba(0, 0, 0, .1);
-webkit-box-shadow: 1px 1px 5px rgba(0, 0, 0, .1);
box-shadow: 1px 1px 5px rgba(0, 0, 0, .1);
}
En donde dice padding, lo de color rojo, lo cambiamos por "0px", luego lo que esta al lado de background en color verde, lo eliminamos.
Y el número que sigue al lado de border, de color morado, lo cambiamos por un cero. Al final, los números que están de color azul, los cambiamos todos por un cero para que las imágenes no tengan sombra.
Y al final te debe de quedar así:
.post-body .tr-caption-container, .Profile img, .Image img,
.BlogList .item-thumbnail img {
padding: 0px;
background: ;
border: 0px solid $(image.border.color);
-moz-box-shadow: 0px 0px 0px rgba(0, 0, 0, .1);
-webkit-box-shadow: 0px 0px 0px rgba(0, 0, 0, .1);
box-shadow: 0px 0px 0px rgba(0, 0, 0, .1);
}
.BlogList .item-thumbnail img {
padding: 0px;
background: ;
border: 0px solid $(image.border.color);
-moz-box-shadow: 0px 0px 0px rgba(0, 0, 0, .1);
-webkit-box-shadow: 0px 0px 0px rgba(0, 0, 0, .1);
box-shadow: 0px 0px 0px rgba(0, 0, 0, .1);
}
Y eso es todo, las imágenes ya no tendrán ese borde blanco y la sombra.
Ahora que sí lo que quieres es cambiar el color del borde blanco, por cualquier otro, en lugar de quitar lo que esta de color verde, lo cambiamos por el color en html y ya esta. fácil, ¿no?

Ahora que sí lo que quieres es cambiar el color del borde blanco, por cualquier otro, en lugar de quitar lo que esta de color verde, lo cambiamos por el color en html y ya esta. fácil, ¿no?

NOTA: Si queremos en algún momento volver a tener el borde blanco o la sombra en las imágenes de nuestro blog, sólo debemos repetir el proceso recién realizado y devolver los valores a los originales.




Yei! muchas gracias por los tutoriales, estos ayudan mucho, lo implementare en la primera oportunidad. Saludos
ResponderBorrarHola!!
ResponderBorrarGracias por el tutorial, siempre hacen falta cuando queremos decorar nuestro blog ^^
Besos
Hola, muchas gracias por el tutorial, me ha servido mucho :)
ResponderBorrarHola,
ResponderBorrarHe pulsado "control+F" y me ha salido la barra de búsqueda, hasta ahí bien, pero cuando pongo ".post-body image" no lo encuentra en mi blog. Me podrían ayudar por favor.
Gracias
¡Hola Julia!
BorrarEste mini-tuto no es mío, pero trataré de serte de ayuda (aunque sea un poco tarde)... Revisando las indicaciones de Clau he notado que no debes ingresar ".post-body image", sino ".post-body img". Creo que a eso se debe el que no lo encuentres.
Espero te sirva.
¡Saludos!
Att: Shiinna